html5--3.17 新增的表单重写
学习要点
- 对form元素的属性做一个小结,对个别属性进行一点补充
- 重点掌握新增的表单重写
form元素的属性小结
-
- action/method/enctype/name/accept-charset/accept/target/autocomplete/novalidate
-
- accept属性:(仅作了解)指定服务器处理表单时所能接受的数据形态,一般默认即可
-
- accept-charset: (仅作了解)指定表单处理数据时所能接受的字符编码
-
- target属性:指定在何处打开action属性所指定的URL目标
-
- enctype属性:(了解即可)规定在发送到服务器之前应该如何对表单数据进行编码。
-
-
- 当method设定发送方式为get时,不必设置该属性;
-
-
-
- 当method设定发送方式为post时该属性才有效;
-
-
-
- 默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
-
-
-
- 当值设为"multipart/form-data"时表示:不对字符编码。在使用包含文件上传控件的表单时(比如当input的type值为file时),必须使用该值。
-
-
-
- text/plain:空格转换为 "+" 加号,但不对特殊字符编码。
-
-
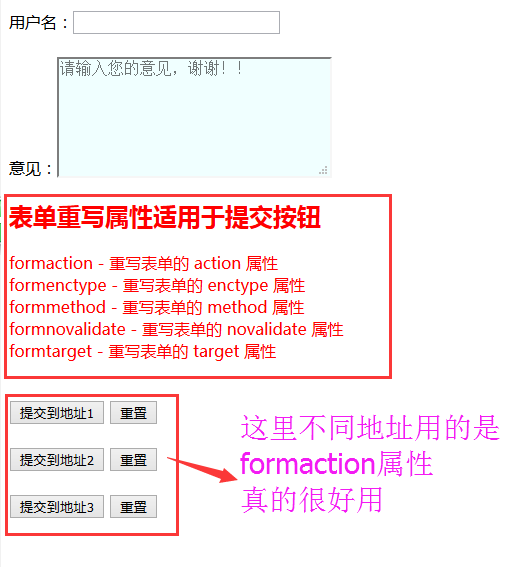
- 表单的重写:重写 form 元素的某些属性设定。
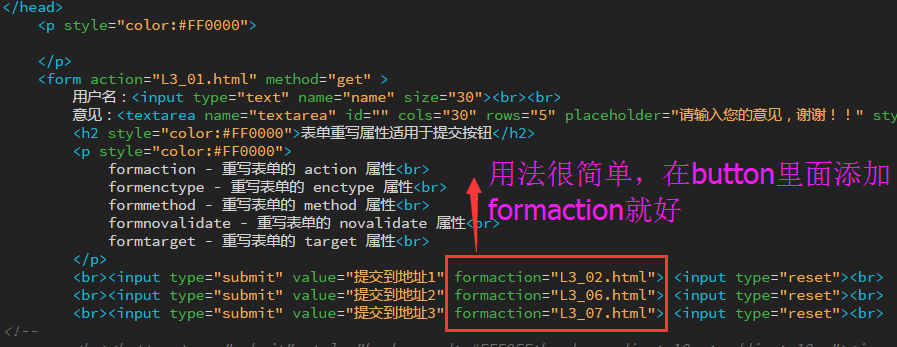
表单重写属性适用于提交按钮(input的button和直接的button都可以)
-
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
button元素
-
- 用来建立一个按钮从功能上来说,与input元素建立的按钮相同
-
- button元素是双标签,其内部可以配置图片与文字,进行更复杂的样式设计
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- button元素的属性
- type属性:可以设置三个值 submit/reset/button与input元素设置的按钮含义相同
- name/vlue/disable属性:与input的用法相同
- autofocus属性:设置按钮自动获得焦点。
- form属性:设定按钮隶属于哪一个或多个表单
- formmethod属性:设定表单的提交方式,将覆盖原本的提交方式
- formnovalidate属性:设定表单将会覆盖原本的novalidate属性
- fomaction属性:指定表单数据发送对象,将覆盖原来的action属性设定
- formenctype属性;指定表单的数据发送类型,将覆盖原本的enctype属性设定
- formtarget属性:将覆盖原本的target属性设定
重要事项:如果在表单中使用 button 元素,不同的浏览器会提交不同的值。Internet Explorer 将提交 button元素开始标签与结束标签之间的文本,而其他浏览器将提交 value 属性的内容。最好就是在表单中使用 input 元素来创建按钮。其他地方使用button创建按钮
实例




1 2 3 4 530 31 32无标题文档 6 78 9
10